Introduction:
While I was working on a 2D video game, I had a very difficult time dealing with sprite sheets, I had to cut, resize, and stitch them together and of course sometimes I had to remove all the blank area to save space, and keep each sprite with the same dimensions [which was the hardest part], this used to take a lot of work from me, then I thought of creating this simple application to automate the process of cropping and stitching a sprite sheet to me, back in 2015
Features and Description of Sprites Factory 1.1 :
- You can add sprites through the “Add Sprites” button and order them up and down using the ordering buttons there “Move Up” and “Move Down”.
- Once you’re ready, you can use the crop options area, this area helps automating the crop process for your pictures, Sprites Factory has 3 crop options, None, Auto and Manual.
- Layout Controls, where you can control the number of columns to appear in the sprite sheet, and whether you want to add a horizontal spacing or vertical spacing between sprites into that sheet.
- Flip checkboxes, if checked, the sprites get flipped vertically/horizontally before stitched to the sprites sheet.
- Sprites Rotation, this technique allows you to rotate sprites within the given degree before they get stitched into a sprite sheet.
- To make it easier on my brain, I made the Sprites Factory to add an information line at the bottom of the sprites sheet which contains the frame size of each sprite.
Important Note :: Any Modification on the sprites [flip/rotate/crop] will not be applied on the original sprites, you can use “Save Cropped Sprites” instead.
Cropping Techniques :
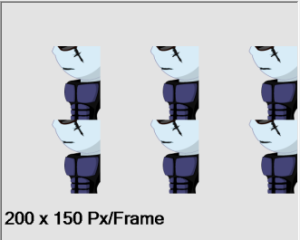
1. No Cropping : This means the loaded sprites will be stitched into a sprite-sheet as they were loaded without any modifications on them, as in this sample picture.

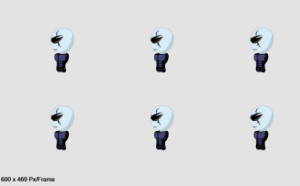
2. Auto Cropping : This option will let Sprites Factory to automatically know how to crop your sprites to let them match the width and height of all their siblings, and cut away all blank space that overflows. I found this very useful in some animations where the whole stage is exported by Flash or ToonBoom, and I want to keep the area I want only by taking in consideration keeping the dimensions of the sprites to be similar.

 On the right is a simple image the describes the auto cropping technique of Sprites Factory, the width of the red transparent rectangle is the calculated width to be applied on each sprite since it matches the three sprites of the hand, the height of the blue rectangle is going to be considered as the sprite height because this height can contain the 3 sprites, every other blank pixel will be wiped out.
On the right is a simple image the describes the auto cropping technique of Sprites Factory, the width of the red transparent rectangle is the calculated width to be applied on each sprite since it matches the three sprites of the hand, the height of the blue rectangle is going to be considered as the sprite height because this height can contain the 3 sprites, every other blank pixel will be wiped out.
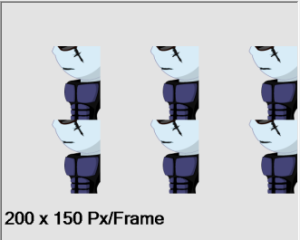
Auto Cropping With the Pivot : by default the center pivot is selected, if for example the pivot is set to the right, the Sprites Factory will auto crop sprites according to the right pivot, as in the photo below.

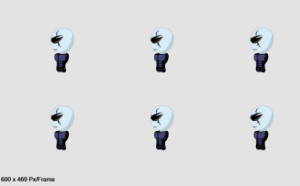
3. Manual Cropping: This option allows the user to define how many pixels to be cropped according to the pivot, manual cropping could lead to some loss in pixels since Sprites Factory will not check if a pixel is blank or not.
Below is a sample image of the manual cropping technique where the given height and width are much lower than the sprite’s original size.

Summary
In conclusion, It’s a simple application that helps you create sprite sheets without suffering of headache.
I know this is not the super-perfect software for sprites, but hey it’s free and it can save you some time! I’m open for any feedback or suggestions to improve!
Leave me a comment or email me in the contact page.
And don’t forget to share it 



 On the right is a simple image the describes the auto cropping technique of Sprites Factory, the width of the red transparent rectangle is the calculated width to be applied on each sprite since it matches the three sprites of the hand, the height of the blue rectangle is going to be considered as the sprite height because this height can contain the 3 sprites, every other blank pixel will be wiped out.
On the right is a simple image the describes the auto cropping technique of Sprites Factory, the width of the red transparent rectangle is the calculated width to be applied on each sprite since it matches the three sprites of the hand, the height of the blue rectangle is going to be considered as the sprite height because this height can contain the 3 sprites, every other blank pixel will be wiped out.